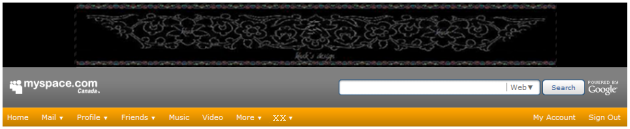
Add A Banner At The Top Of Your Profile
Add A Banner At The Top Of Your Profile
.K {Top Area - Background Color}
div#header {background-color:black;}
div#googlebar {background-color:gray;}
div#topnav {background-color:orange;}
.K {Top Area - Background Image}
div#header {background-image:url(Image URL);}
div#googlebar {background-image:url(Image URL);}
div#topnav {background-image:url(Image URL);}
.K {Transparent Top Area}
div#header {background-color:transparent;}
div#googlebar {background-color:transparent;}
div#topnav {background-color:transparent;}
div#topnav ul {border-right:0px;}
div#topnav ul li {border-left: 0px;}
.K {Centering Advertising}
div#header div#header_gae {text-align:center;}
.K {Top Area Borders}
div#header {border:3px solid white;}
.K {Top Ads Borders}
div#header_gae {border:3px solid white;}
.K {Rounded Top Area Borders}
div#header {border:3px solid white;
-moz-border-radius:10px; -webkit-border-radius:10px;}
.K {Rounded Top Ads Borders}
div#header_gae {border:3px solid white;
-moz-border-radius:10px; -webkit-border-radius:10px;}
.K {Hide Search Bar}
div#googlebar {display:none;}
.K {Hide Myspace Logo}
div#googlebar h2#mslogo {display:none;}
.K {Change Background Color Of Myspace Logo}
div#googlebar h2#mslogo {background-color:red;}
.K {Hide Search Field}
div#googlebar div.global div.srchfieldLayer {display:none;}
div#googlebar div.srchButton {display:none;}
.K {Change Background Color Of Text Field}
div#googlebar input {background-color:red;}
.K {Hide Google Logo}
div#googleLogo_Header {display:none;}
.K {Change Background Color Of Google Logo}
div#googleLogo_Header {background-color:red;}
.K {Search Bar Borders}
div#googlebar {border:3px solid red;}
.K {Rounded Search Bar Borders}
div#googlebar {border:3px solid red;
-moz-border-radius:10px; -webkit-border-radius:10px;}
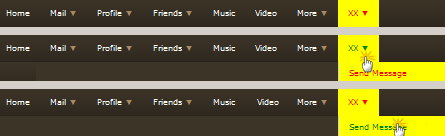
Myspace has recently added a new "DropDown Menu" to the top navigation. That is the new myspace
"User Short Cuts!" and its called like your "Profile Name". I'm not sure if its now permited to hide
the Navigation. It does contain the "Block User" link... (Ask Myspace)
Myspace hat neulich der Navigation eine neue "Dropdown Menü" zugefügt. Das ist der neue "Schnellkontakt!"
und er ist wie der "Profilname" bennant. Ich bin mir nicht sicher, obs nun erlaubt ist die Navi zu
verstecken. Sie enthält den Link zu "Block User"... (Frag Myspace)
.K {Hide Top Navigation}
div#topnav {display:none;}
 Alternative!
Alternative!
.K {Hide Navigation Separators}
div#topnav ul {border-right:0px;}
div#topnav ul li {border-left: 0px;}
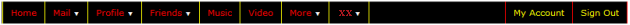
.K {Change Color Of Left Side Separators}
div#topnav ul#leftNav, div#topnav ul#leftNav li {border-color:yellow;}
.K {Change Color Of Right Side Separators}
div#topnav ul#rightNav, div#topnav ul#rightNav li {border-color:red;}
.K {Hide Navigation Arrows}
div#topnav ul li.dropDown a small {display:none;}
.K {Change Color Of Navigation Arrows}
div#topnav ul li.dropDown a small {color:yellow;}
div#topnav ul li.dropDown a:hover small {color:red;}
.K {Change Color Of Left Side Links}
div#topnav ul#leftNav a, div#topnav ul#leftNav li a {color:red;}
div#topnav ul#leftNav a:hover, div#topnav ul#leftNav li a:hover {color:yellow;}
.K {Change Color Of Right Side Links}
div#topnav ul#rightNav a, div#topnav ul#rightNav li a {color:yellow;}
div#topnav ul#rightNav a:hover, div#topnav ul#rightNav li a:hover {color:red;}
.K {Top Navigation Borders}
div#topnav {border:3px solid white;}
.K {Rounded Top Navigation Borders}
div#topnav {border:3px solid white;
-moz-border-radius:10px; -webkit-border-radius:10px;}
.KhAk {Top Navigation User Name}
div#topnav ul#leftNav li#nav2500000 a {background-color:yellow; color:red;}
div#topnav ul#leftNav li#nav2500000 a small {color:red;}
div#topnav ul#leftNav li#nav2500000 a:hover,
div#topnav ul#leftNav li#nav2500000 a:hover small {color:green;}
.KhAk {Top Navigation User Name Hover}
div#topnav ul li.dropDown a:hover, div#topnav ul li.dropDown a:hover small {
background-color:yellow; color:red;}
.KhAk {Top Navigation DropDowns}
div#topnav ul li.dropDown a {background-color:red; color:yellow;}
div#topnav ul li.dropDown a small {color:yellow;}
.KhAk {Top Navigation DropDowns Hover}
div#topnav ul li.dropDown a:hover, div#topnav ul li.dropDown a:hover small {
background-color:yellow; color:red;}
.KhAk {Top Navigation Separators}
div#topnav ul, div#topnav ul li {color:yellow;}
.KhAk {Top Navigation Arrows}
div#topnav ul li.dropDown a small {color:yellow;}
div#topnav ul li.dropDown a:hover small {color:red;}
.KhAk {Top Navigation Open Links}
div#topnav,
div#topnav,
div#topnav ul#leftNav a,
div#topnav ul#leftNav li a,
div#topnav ul#rightNav a,
div#topnav ul#rightNav li a
{background-color:red; color:yellow;}
.KhAk {Top Navigation Open Links Hover}
div#topnav ul#leftNav a:hover,
div#topnav ul#leftNav li a:hover,
div#topnav ul#rightNav a:hover,
div#topnav ul#rightNav li a:hover {background-color:yellow; color:red;}
If one of the following codes doesn't work, take a look at the "Page's Source Code"
on your profile and try to find the myspace update then, change its (colored) number.
I will do my best to resolve the issues, and as far as possible, update the codes regularly.
.K {Hide Home}
div#topnav ul#leftNav li#nav1000000 {display:none;}
.K {Hide Mail}
div#topnav ul#leftNav li#nav1000002 {display:none;}
.K {Hide Profile}
div#topnav ul#leftNav li#nav1000010 {display:none;}
.K {Hide Friends}
div#topnav ul#leftNav li#nav1000021 {display:none;}
.K {Hide Music}
div#topnav ul#leftNav li#nav1000034 {display:none;}
.K {Hide Video}
div#topnav ul#leftNav li#nav1000035 {display:none;}
.K {Hide More}
div#topnav ul#leftNav li#nav1999999 {display:none;}
.K {Hide Display Name}
div#topnav ul#leftNav li#nav2500000 {display:none;}
- Hm, It contains the "Block User" link.
.K {Hide My Account}
div#topnav ul#rightNav li#nav4000060 {display:none;}
.K {Hide Sign Out}
div#topnav ul#rightNav li#nav4000061 {display:none;}
 Add A Banner At The Top Of Your Profile
Add A Banner At The Top Of Your Profile  Alternative!
Alternative!