.K {Hide Post Comment Header}
div.postCommentModule h3.moduleHead {display:none;}
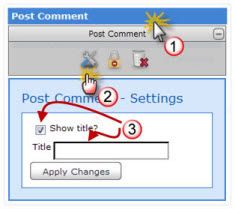
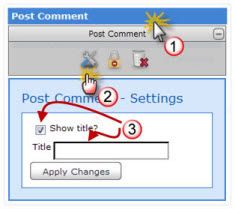
.K {Change The Title Of Post Comment Module}
.K {Center Post Comment Header}
div.postCommentModule h3.moduleHead {text-align:center;}
.K {Change Color of Post Comment Header}
div.postCommentModule h3.moduleHead span span {color:red;}
.K {Transparent Background Of Post Comment Header}
div.postCommentModule h3.moduleHead {background-color:transparent;}
.K {Change Background Color Of Post Comment Header}
div.postCommentModule h3.moduleHead {background-color:yellow;}
.K {Add Background Image To Post Comment Header}
div.postCommentModule h3.moduleHead {background-image:url(Your Image URL);}
.K {Hide Post Comment Module}
div.postCommentModule {display:none;}
.K {Change Background Color Of Post Comment Module}
div.postCommentModule {background-color:red;}
.K {Add Background Image To Post Comment Module}
div.postCommentModule {background-image:url(Your Image URL);}
.K {Hide Comments Count}
div.postCommentModule div.toolbar ul li a {display:none;}
.K {Hide Just Comments Number}
div.postCommentModule div.toolbar ul li a span {display:none;}
.K {Change Color Of Comments Link}
div.postCommentModule div.toolbar ul li a {color:red;}
div.postCommentModule div.toolbar ul li a:hover {yellow;}
.K {Change Color Of Comments Number}
div.postCommentModule div.toolbar ul li a span {color:yellow;}
.K {Change Background Color Of Comments Area}
div.postCommentModule div.percentWidth textarea {background-color:yellow;}
.K {Change Color Of The Text Shown In The Box}
div.postCommentModule div.percentWidth textarea {color:red;}
.K {Change Background Color Of Submit Button}
div.postCommentModule button {background-color:red;}
.K {Change Text Color Of Submit Button}
div.postCommentModule button {color:yellow;}
.K {Hide Applications Top And Bottom Borders}
div.postCommentModule div.moduleTop, div.postCommentModule div.moduleBottom {display:none;}
.K {Hide Applications Left And Right Borders}
div.postCommentModule div {border:0px;}
.K {Add Borders To Post Comment Module}
div.postCommentModule {border:3px solid red;}
.K {Rounded Post Comment Module Borders}
div.postCommentModule {border:3px solid red;
-moz-border-radius:10px; -webkit-border-radius:10px;}