
 Field:
Field:
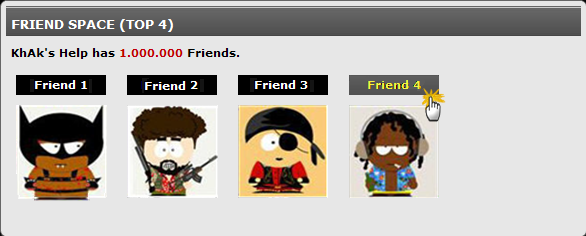
.KhAk {Style Names In Friend Space}
div.friendSpaceModule div.moduleBody ol.moduleList li {
width:90px; padding-left:12px;
}
div.friendSpaceModule div.moduleBody ol.moduleList a span {
display:block; position:relative; margin-bottom:5px;
width:90px; height:20px;
background-image:url(Your Image URL);
background-color:black;
color:white;
}
div.friendSpaceModule div.moduleBody ol.moduleList a:hover span {
width:90px; height:20px;
background-image:url(Your Image URL);
background-color:gray; color:yellow;
text-decoration:none;
}
- Note:
-
If you wish to add a background image to the friends names,
replace "Your Image URL/s" with your own.

 Field:
Field:
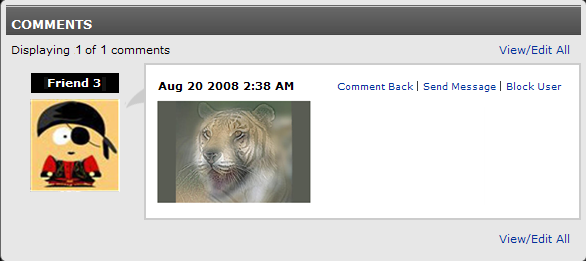
.KhAk {Style Friends Names In Comments}
div.commentsModule div.moduleBody ul.moduleList li div.user span {
width:90px;
}
div.commentsModule div.moduleBody div.user a span {
display:block; position:relative; margin-bottom:5px;
width:90px; height:20px;
background-image:url(Your Image URL);
background-color:black;
color:white;
}
div.commentsModule div.moduleBody div.user a:hover span {
width:90px; height:20px;
background-image:url(Your Image URL);
background-color:gray;
color:yellow;
text-decoration:none;
}
- Note:
-
If you wish to add a background image to the friends names,
replace "Your Image URL/s" with your own.




